使用Hexo框架+butterfly搭建博客
博客主题及其选取原因
选择使用Hexo框架以及butterfly主题进行博客的搭建主要原因有:
1.Hexo 是一个基于 Node.js 的静态博客框架,它使用 Markdown 语法编写文章,然后通过命令行工具将文章渲染成静态页面。这使得博客的部署和管理变得非常简单,同时还可以享受到静态网页的高性能和安全性。
2.Butterfly 是一款基于 Hexo 的主题,它提供了丰富的定制选项和漂亮的界面设计。通过 Butterfly 主题,可以轻松地调整博客的外观和布局,使其符合个人喜好和风格。
3.Hexo 和 Butterfly 都有活跃的社区支持,可以在社区中找到各种各样的插件、主题和解决方案,快速搭建和优化自己的博客。
4.由于 Hexo 生成的是静态页面,而不是动态生成,因此加载速度非常快,并且对服务器资源要求低。这意味着博客可以更快地加载,同时也能够更好地处理高流量的情况。
博客页面布局及其设计思路
博客页面主要包括首页,归档,标签和分类页面,下面将展示页面布局
首页


归档

标签

分类

博客功能实现及其技术选择
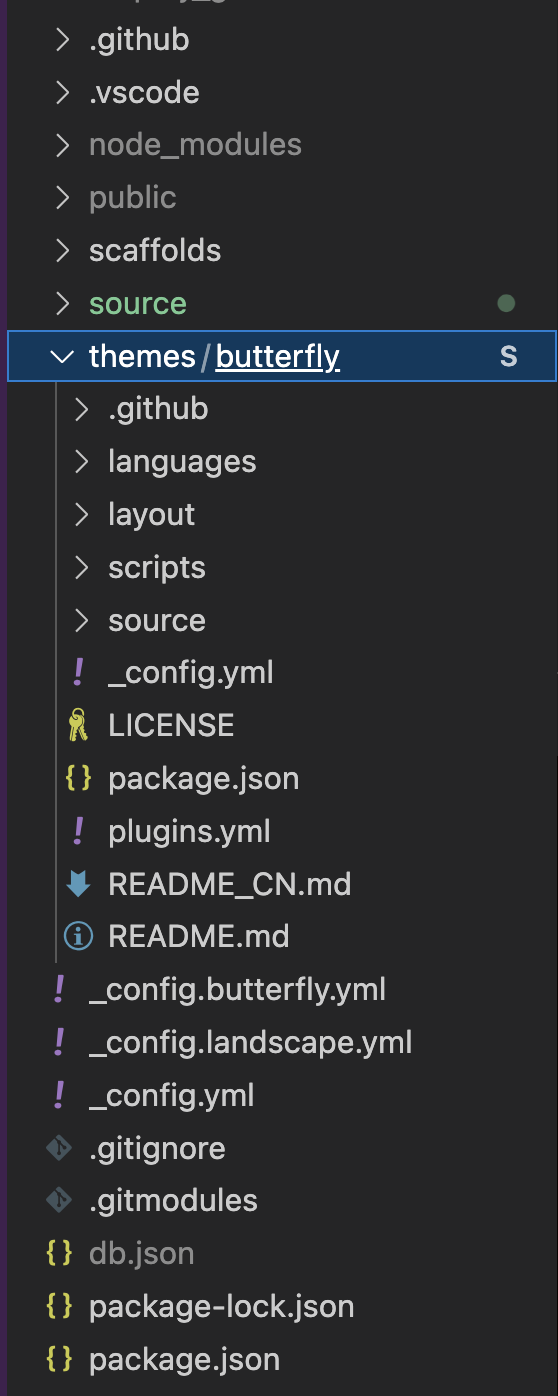
1.下载安装hexo框架和butterfly主题,将butterfly主题的git仓库下载到hexo的themes的目录下,配置后的目录结构如下所示。

在hexo主目录下的_config.yml文件配置theme
1 | theme: butterfly |
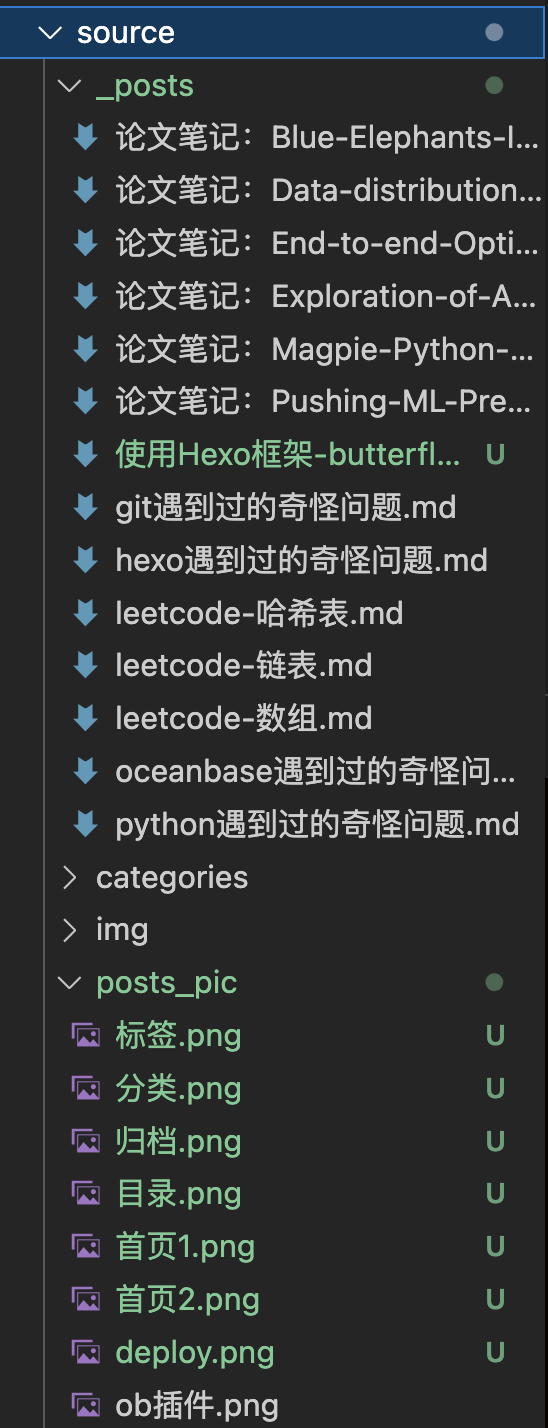
2.博客的资源文件夹为source文件夹,结构如下所示:

博客的markdown文档在_posts文件夹下,可以直接编辑
3.创建新博客并发布的过程
1 | hexo n "new blog" |
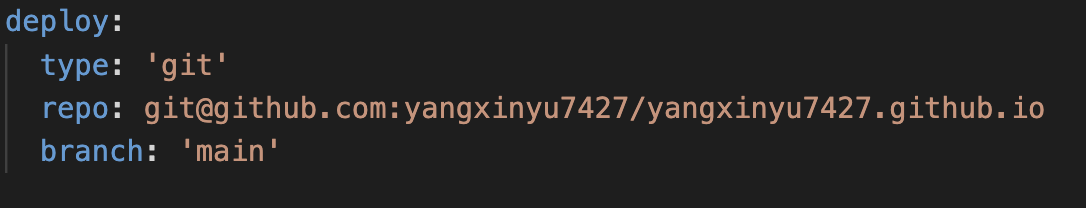
部署需要在_config.yml中配置要部署的git仓库(仓库名为用户名.github.io)

博客制作过程中遇到的问题及其解决方法
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 摆烂仙人!